These are my go-to websites when I looking for SVG icons for my projects. If you have any recommendations/suggestions post them in the comments section!
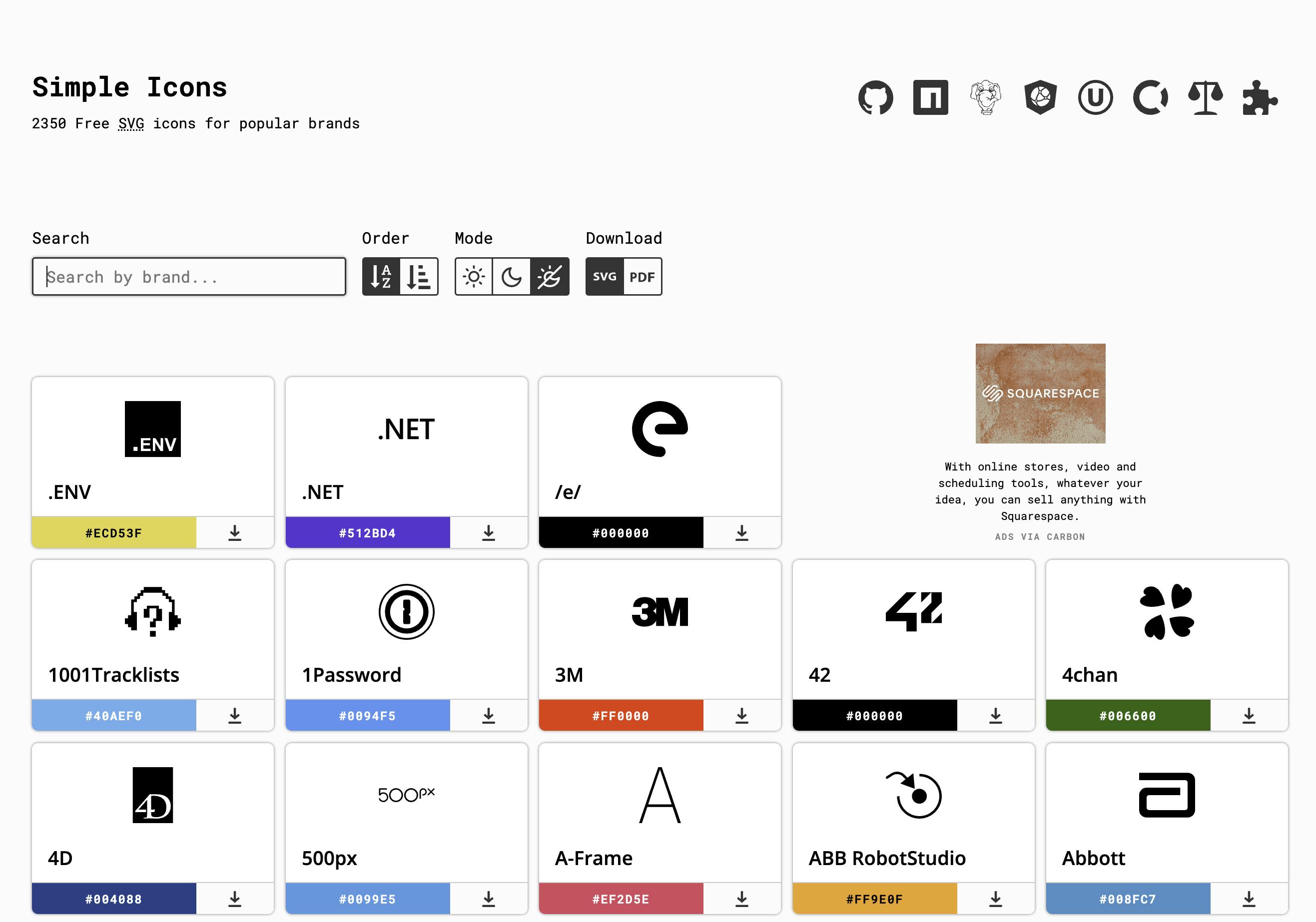
1. Simple Icons: Free SVG Brand Logos
Download with light or dark mode. Tells you about the brand HEX color, very handy.

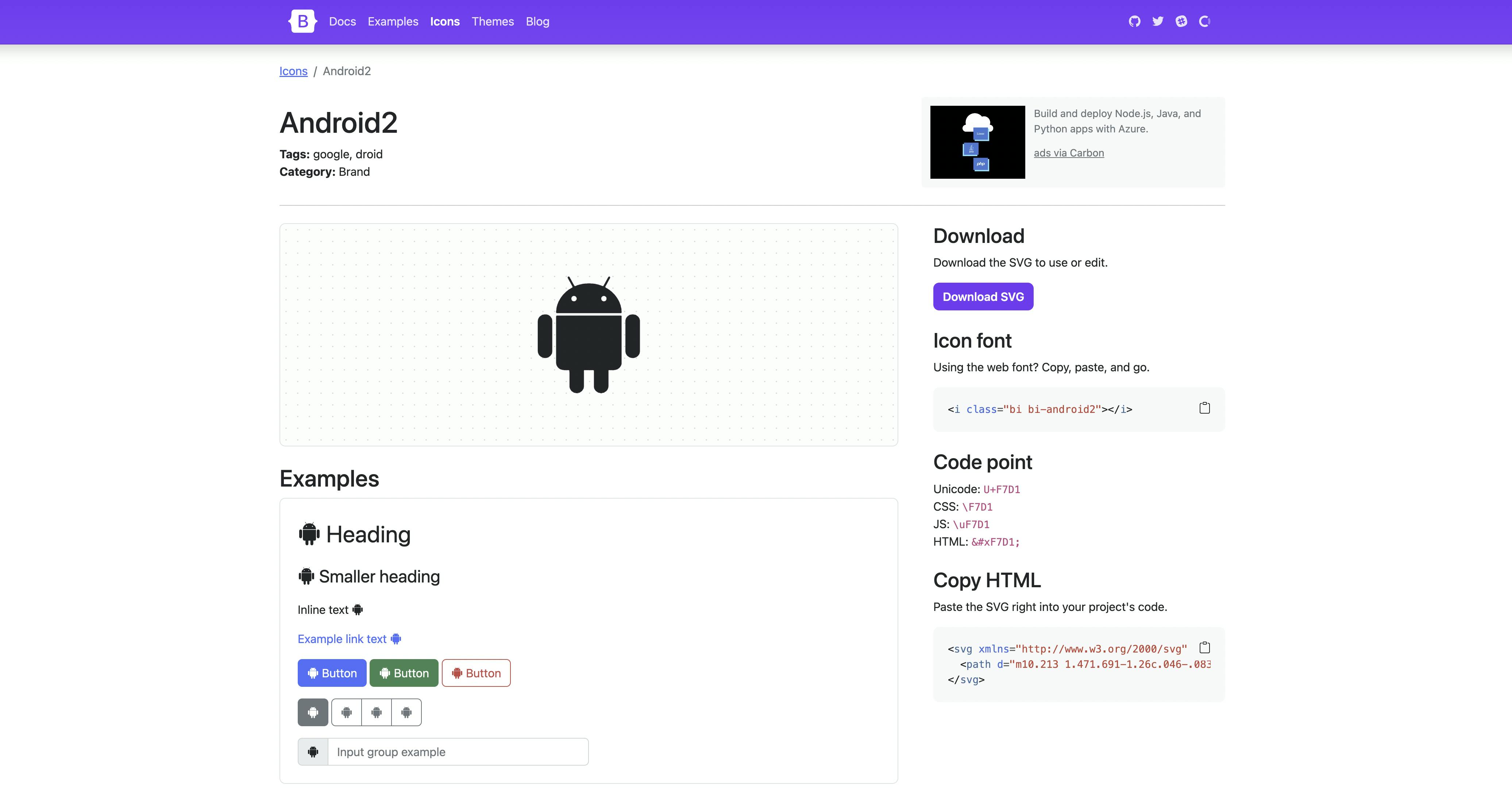
2. Bootstrap Icons: Open source icon library with over 1,600 icons
You can download SVG to use or edit. Use it as a web font. Paste the SVG right into your project's code.

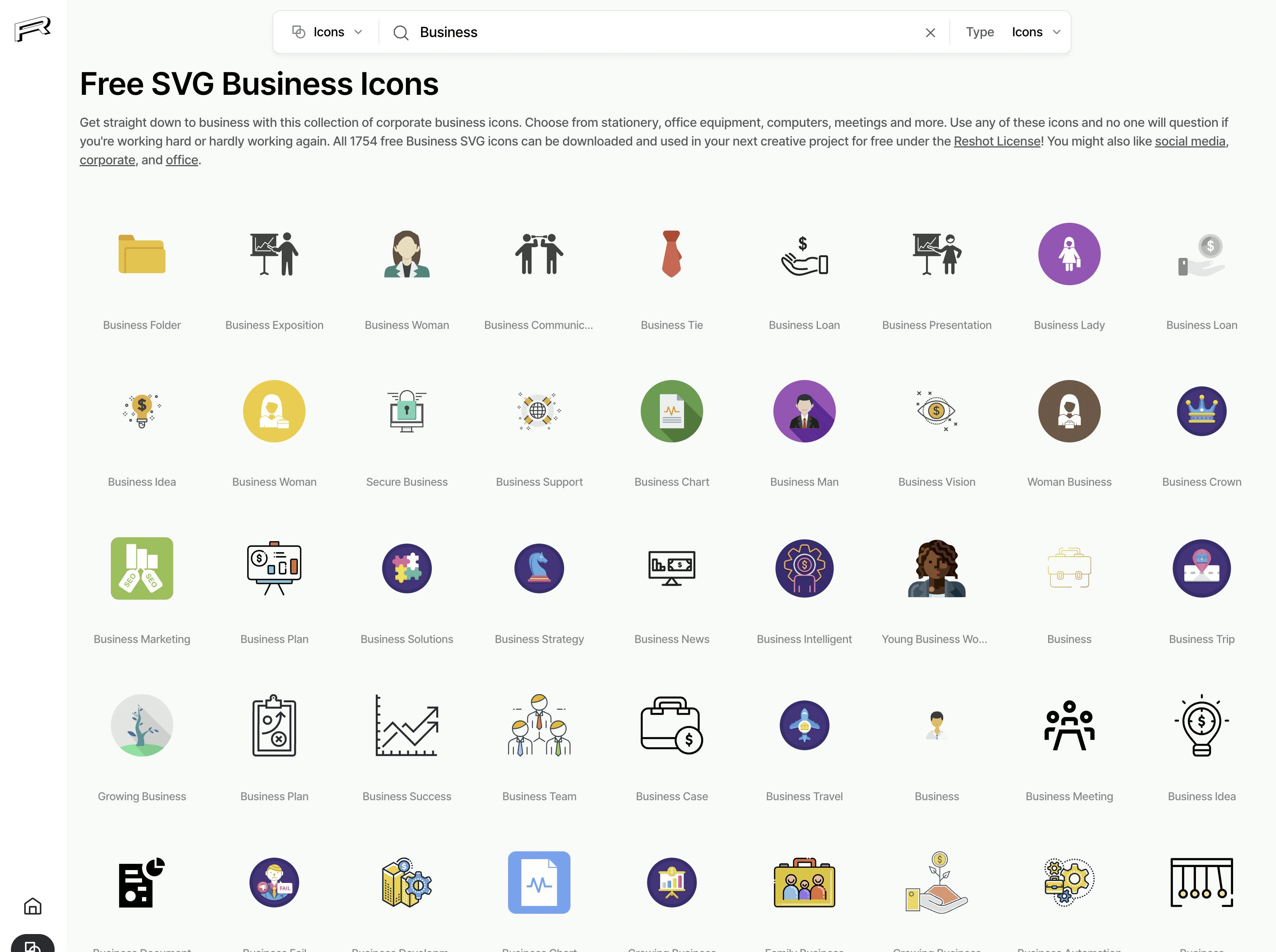
3. Reshot: Royalty-free SVG Icons
You can download high-quality SVG icons.

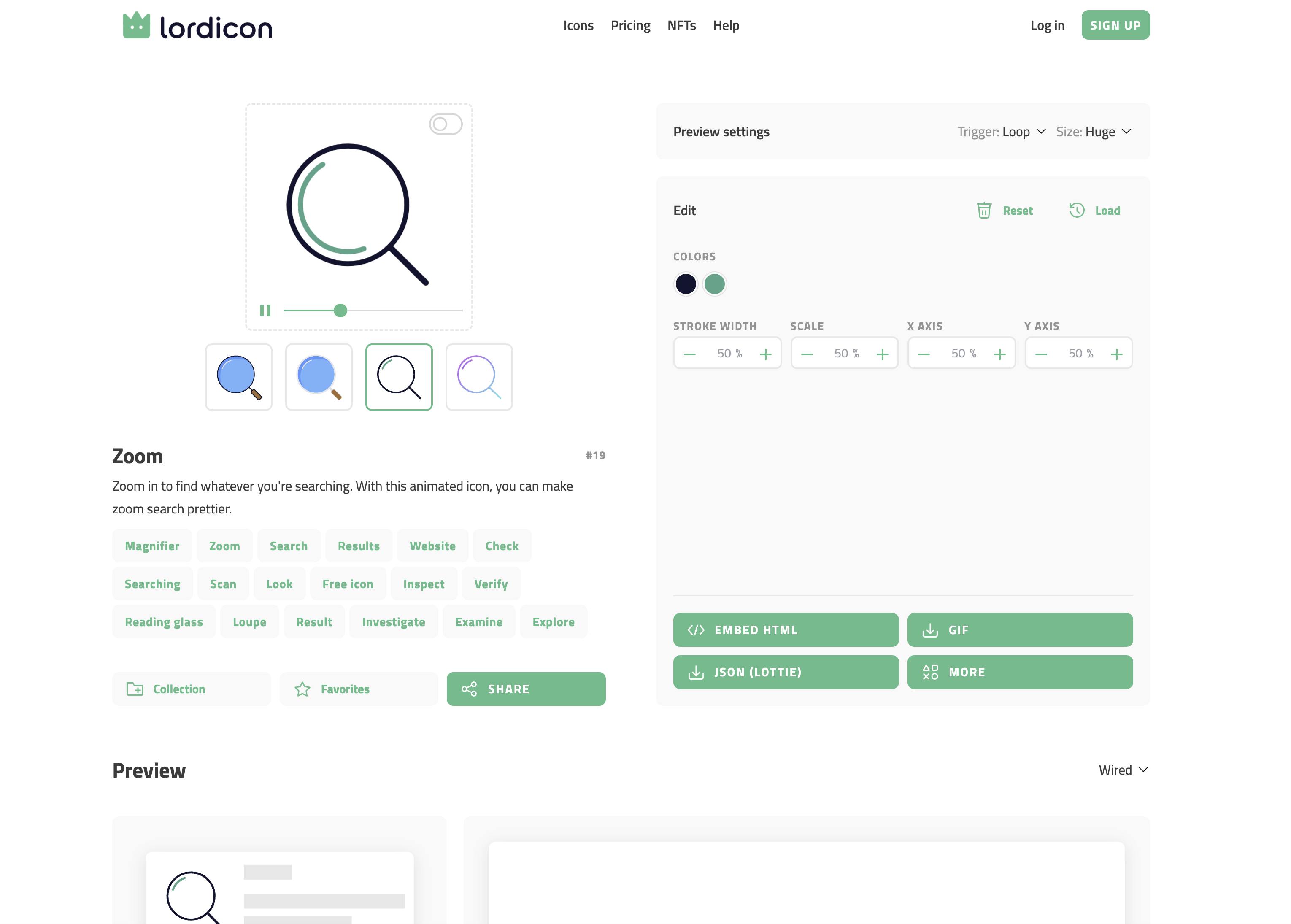
4. Lordicon: Animated Icons
Edit properties, then download in several animated formats such as Embed HTML, GIF, WebP. Or download static SVG.